
Webサイトの動画の取り扱いでやってしまう10の間違い
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。

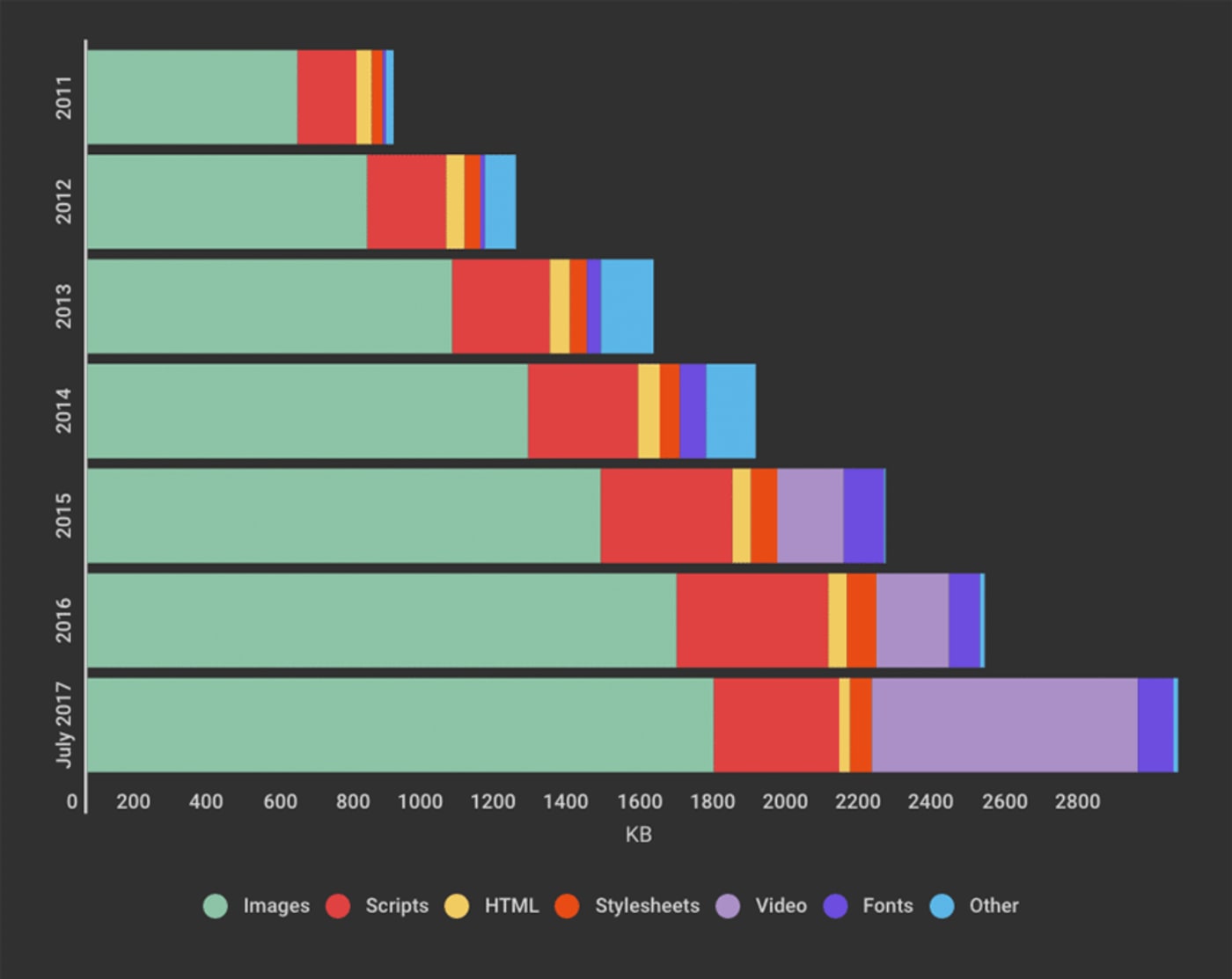
インターネット上で動画の使用が爆発的に増加していることは、特に驚くことでもないでしょう。SpeedCurveのブログ記事からも、平均的なサイトにおける動画の劇的な増加がご覧いただけます。

動画の増加に伴い、帯域幅の使用量も増えます。これは、ITの予算問題だけでなく、サイト訪問者にとっても費用がかかるものです。費用以外にも、ユーザーエクスペリエンスの考慮が必要となります。ページが重いほど、ページの読み込み速度が遅くなり、訪問者がサイトから離れていく可能性が高くなってしまいます。ページの読み込み速度はSEOランキングにおいても重要な要素のため、動画は真剣に考え、正しく扱う必要があるものと言えます。しかし、コーデック、ビットレート、アダプティブビットレートストリーミングなど、開発者にはまだまだ馴染みのない用語で示され、なかなか難解であり、その結果、動画の導入においては様々な誤りがあります。
Cloudinaryは、よくある動画の問題を多数解決します。本記事では、私たちが日々直面している動画に関する課題とそれらがどのように解決できるか(するべきか)を見直していきます。まだCloudinaryを使用していない開発者の方々にとって、役に立つかもしれません。
1)間違った映像解像度を使用している
恐らく最もよく見られる一般的な間違いは、実際の表示に比べて大きすぎる解像度で配信されている動画です。画像と同じように、ブラウザのサイズ変更に頼り、ブラウザがレンダリングできるよりも多い画素数を配信するのは無駄なことです。
映像のエンコードには時間がかかり、効率的に行えるソリューションもそれほど多くはありません。それでは、どうすればいいでしょうか?開発者でよくあるのが、ページ上で<video>タグ内に動画を参照させるなど、自分の知る方法で済ませてしまい、そして他のもっと簡単なものに移ってしまうこと。これも非常に一般的な方法ではあります。この例をyahoo.comのホームページから見てみてください。コンテナは幅215pxなのに、幅1080pxもの動画が取得されています。なんてもったいない! 結果はどちらの方法でも同じのように見えますが、サーバー上で動画を適切なサイズでエンコードすると、膨大な帯域幅を節約することができます。ブラウザに送信されてレンダリングできない分の画素数はすべて、無駄なバイトということです。
結果はどちらの方法でも同じのように見えますが、サーバー上で動画を適切なサイズでエンコードすると、膨大な帯域幅を節約することができます。ブラウザに送信されてレンダリングできない分の画素数はすべて、無駄なバイトということです。
2)間違った動画コーデックを使用している
上記と同様に、慣れていない開発者は、与えられたものをそのままページに表示させるというアプローチを取るかもしれません。多くの場合、これはWeb向けに最適化されていないコーデックを使用することになり、またバイトを無駄にしてしまいます。フォーマットと同じようにコーデックを考えてみてください。画像の場合、 .jpg や .png、.gif、.tiff で見た目がほとんど同じだとしても、サイズは大きく異なります。
動画コーデックでも同じことで、適したツールを選択しているか確認が必要です。古い標準動画コーデック H.264 は、すべてのブラウザでサポートされており、Web動画配信用に作成されているため、少なくともWebの動画をH.264としてエンコードしておいた方が良いでしょう。
3)高すぎる動画ビットレートを使用している
ビットレートは、1秒の動画をエンコードするのに必要なビット数です。フレーム内のピクセル数の合計に、1秒あたりのフレーム数を掛け、さらに1pxあたりのバイト数を掛けて、ビットレートを求めます。高すぎる設定にしても、画像の品質設定と同じように、目では気付かない程度の違いでファイルが重くなるだけです。ビットレートは解像度の関数なので、必要な解像度を決め、それから求める見栄えを再現するビットレート乗数を考えます。その後は、異なる解像度でのエンコードにその乗数を再活用できます。あるいは、Cloudinaryを使用してこれを自動的に行うことも可能です。
4)アダプティブビットレートストリーミングを使用していない
NetflixやYouTubeを見ていて、品質の変化に気付いたことはありますか?はっきりと滑らかな映像が、突然粗く途切れ途切れになるなど。それは、アダプティブビットレートストリーミングの動きを確認されたのです。アダプティブビットストリーミングでは、一つの動画を複数のビットレート・解像度でエンコードし、閲覧者の画面サイズと利用可能な帯域幅に基づいた最適なものを動画プレーヤーに判断させます。バッファリングや、画面表示に対して大きすぎる動画のダウンロードをさせる代わりに、訪問者それぞれが正しい解像度/ビットレートを取得できるようにし、またネットワーク状況がストリーミングの途中で変化しても適応できます。ただし、長いフォームの映像にのみ使用すべき方法であり、20秒程度などの短い映像には不要です。
5)最新の動画コーデックを使用していない
上記ではH.264コーデックに触れましたが、実はもっと最新で効率的なコーデックもあります。 VP9やH.265などのコーデックの方が、30%から50%ほど効率が良いのです。そのため、Webサイトのパフォーマンスを重視している場合にはこれらも無視できません。これはWebP、JPEG 2000、JPEG XRといった画像フォーマットに似ており、古いお馴染みのJPGよりも効率的ですが、広くサポートされているわけではありません。幸いなことに、どのユーザーにどのコードを提示するかの大量の条件付きロジックを書かなくとも、これらの最新のコーデックは簡単に利用することができます。
6)複数のコーデックオプションを用意していない
Cloudinaryの記事で、正しいコーデック選択による動画の最適化について書かれていますが、HTML5 動画プレーヤーの素晴らしいところは、複数の動画のオプションを与えておくと、再生可能な最初の動画を再生してくれることです。これにより非常に簡単に、複数のコーデックを用意して、再生対応している最も効率的なコーデックをブラウザに選択させることができます。ユーザーエクスペリエンス向上と経費節約の両方を達せさせるのに最も簡単な方法の1つです。
7)コンテンツに間違ったビットレートを使用している
アクションシーンやサッカーの試合でコンテンツが途切れるのを見たことはありますか?これは、ビットレートの設定がシーン内のすべての動きを表現するには低すぎる場合に発生します。動画コンテンツを圧縮するためにコーデックが使用する方法の1つは、フレーム間でピクセル情報を共有することです。主に動き回っているアクションシーンでは、フレーム間で共通している情報は大量にはありません。このような状況では、通常よりも高いビットレートを維持しながら映像解像度を下げることを検討すると良いでしょう。
その一方、あまり動きのないシーンもあります。 例えば「Driving Miss Daisy」のような映画では、高解像度にするとしても恐らく高いビットレートは必要ないでしょう。このような動画コンテンツは通常よりも低いビットレートでエンコードすることで、さらに節約することができます。
8)自動再生動画をミュートしていない
今日のブラウザは、ミュートされていない限り動画を自動再生しません。 Chromeが2018年4月に動画のミュート要件をリリースしましたが、今なお静止してしまっている動画バナーが見られます。したがって、ヒーローの背景映像でも、その他どんな映像も、ページ読み込み時に自動再生させたい場合には、次のようにvideoタグに”muted"属性が追加されていることを確認してください。
<video autoplay muted> ... </video>
また、動画がモバイル端末で自動再生されておらず、させたい場合には、 “playsinline"属性を付与しましょう。
<video autoplay muted playsinline> ... </video>
9)HTML5動画プレーヤーの代わりに重いプレーヤーを使用している
特別な動画プレーヤーでは、ユーザーは余計なダウンロードが必要となります。これらの動画プレーヤーはプラグインで、アダプティブビットレートストリーミングのサポート、分析イベント、ホットスポット、360度映像のサポート等といった、他では提供できない優れた機能が必要な場合に、追加することができます。
ただしそういった動画プレーヤーは、ヒーローの背景映像や短い形式のビデオクリップなどには、過剰でまったく不必要です。ユーザーがプレーヤーをダウンロードしなければならず、無駄なバイト数が増えることになります。 HTML5動画プレーヤーは実際には非常に優れており、恐らくWeb上のほとんどの動画コンテンツのニーズを満たせるでしょう。こちらの記事で詳細をご覧いただけます。
もちろん、動画プレーヤーが必要なときには、Cloudinaryが提供しているVideo.jsをベースとした無料のオープンソースプレーヤーもご利用いただけます。
10)動画の代わりにGIFを使用している
アニメーションGIFはなかなかすごいです。短く、大概おかしなビデオクリップで、静止画では表現できないコンテキストがあります。 GIFはかなり素晴らしいフォーマットで、実際に一番最初のWeb対応の画像フォーマットでした!一方で、フォーマットは古くなってきており、時代の流れに追いついていません。 GIFの最後のアップデートはなんと29年前です。 GIFはサイズが非常に大きくなることがあり、小さいクリップで数メガバイトになることもあります。
ソリューション?それは、動画フォーマットに変換することです!現代の動画コーデックは、最初からWeb対応になっていて、動きのある画像を表示する方法として帯域幅効率も良く設計されています。私たちはGIFフォーマットに敬礼し崇拝していて、より良い代替手段があるにも関わらず、GIFを使い続けて私たち自身と訪問者に害を及ぼしているのです。
GIF (2.83MB)

Video (51kb)
最後に
この記事では、Cloudinaryが日々直面する最も一般的な動画に関するWebサイトの問題をまとめてみました。確実にすべての問題を記述したわけではありませんが、解決するのに最も費用対効果が高いものをまとめ、皆さんにとって最適なソリューションを見つけるためにそこからさらなる調査ができるよう、一般的な説明を記載しました。
Cloudinaryについてまだ聞いたことがない方のために説明しておくと、Cloudinaryでは上記のすべてと、他にもいくつかの問題が解決されています。 Cloudinaryにアップロードされたすべての動画は、あらゆるサイズ、フォーマット、コーデック、品質に動的に変換できるため、Webサイトやユーザーの期待に最も合った様々な設定を簡単にテストすることができます。すべての動画は、正しいキャッシュ設定を使用し、書籍のあらゆるベストプラクティスを採用した高速CDNから配信されます。それから、Cloudinaryのクラウドベースの動的な動画の機能は、OTTのレスポンシブデザインに最適です。
なお、Cloudinaryは実際にはそれ以上のものを提供しています。動画や画像アップロードとクラウドベースのストレージを管理しており、さらにサインアップは無料です。ぜひ Cloudinaryを試してみてください。また、もし上記のリストで何か重要なことが漏れていた場合は、下部のコメント欄で教えてください。
オリジナル記事:Top 10 Mistakes in Handling Website Videos and How to Solve Them (Robert Moseley - Cloudinary)










